"A picture is worth a thousand words".
In 2018 it's more than likely that images on your web site are the largest assets downloaded by your visitors.As a result, optimizing the images on your web site can often return some of the best performance improvements and byte savings as the fewer bytes the browser has to download, the less competition there is for the client's bandwidth and the faster the browser can download and render content on the screen.

And while with some content management systems like WordPress and Magento you get access to a dozen of different plugins and extensions that can help you optimize your web site images, that’s not the case with all applications and specifically – for custom built web sites.
That’s why we have installed a set of Linux tools on our servers, that can help you to optimize the images on your web site "on the fly"!
To get access to those tools, you’ll need SSH access. If that’s not yet enabled for your account, then please contact us.
To identify images that need optimizing, you can use tools such as GTMetrix and PageSpeed Insights.
Analyse your web site with the tools and you'll get a list of the images that needs optimizing and/or scaling.
When it comes down to optimizing images on your web site, there are a few things you can do, such as: compressing, scaling and serving images from CDN.
Compressing Images.
There are two types of image optimization in terms of compressing - Lossless and Lossy.
Lossless image optimization: refers to compression in which the image size is reduced without any loss of quality. This is done by removing unnecessary metadata from the image - JPEG, PNG, GIF, BMP, and RAW are all lossless image formats.
Lossy image optimization: refers to compression in which some of the data (quality) from the file (JPEG) is lost. The more you compress the image, the more degradation (quality loss) occurs.
To losslessly optimize JPG image, you can use:
jpegtran -optimize -outfile filename-optimized.jpg filename.jpg
(replace filename.jpg with the actual image)
To recursively optimize all of the .jpg files within a folder (replacing the original image), you can use:
find . -type f -iname '*.jpg' -print0 | xargs -0 -I filename jpegtran -copy none -optimise -outfile filename filename
PNG images can also be losslessly optimized , using:
optipng -o5 -keep -preserve -log optipng.log filename.png
You'll be able to monitor the process via the optipng.log
To bulk optimize all PNG images, you can use:
find . -type f -iname "*.png" -print0 | xargs -I {} -0 optipng -o5 -quiet -keep -preserve -log optipng.log "{}"To optimize GIFs, you'll can use the gifsicle tool:
gifsicle -O2 filename.gif -o filename-optimized.gif
where -O2 is the level of optimization:
-O1 Stores only the changed portion of each image. This is the default.
-O2 Also uses transparency to shrink the file further.
-O3 Try several optimization methods (usually slower, sometimes better results).
To bulk optimize all GIF images, use:
find . -type f -iname '*.gif' -print0 | xargs -0 -I filename gifsicle -O2 filename -o filename
Scaling images.
Imagine having a lot of 5000 x 5000 pixel images upload mistakenly on the site... The browser will be scaling those down, but still, the visitor will need to download the full file, which may be 10 MB and add a lot to the opening time.With the use of ImageMagick you can lossless resize your images, preserving the aspect ratio by simply specifying the max size on either the width or height.
With the use of the identify command, you can easily get the width (%w) and height (%h) of any image on your file space.
Just run:
identify -format "%wx%h" filename.jpg and you'll get the current size (resolution) in the format: 6000x5000 where 6000 pixels would be the width of the images, and 5000 pixels it's height. I am sure we can agree that's excessively huge image, and it needs to be scaled down. We can use the command:convert filename.jpg -resize 1200x800\> filename.jpgto resize the image if it is larger than the specified dimensions.
This will overwrites the original image, but automatically preserve the aspect ratio of the image too.
To bulk scale the images (.jpg and .png) within a specific folder, you'll need to get your hands dirty and create a bash script.
Login to your account via SSH, go to the document root of the web site which images you want to scale, or to the specific folder where are the images, then open your favourite text editor, and add the following command:
#!/usr/bin/env bash
# Max Width
WIDTH=1200
# Max Height
HEIGHT=800
# Resize .jpg or .png to either height or width, preserve aspect ration:
find . -type f \( -name "*.jpg" -o -name "*.png" \) -exec convert \{} -verbose -resize $WIDTHx$HEIGHT\> \{} \; Adjust the
Max Width and Max Height as per your wishes, then save and exit.Don't forget to make the bash script executable with:
chmod +x script.sh
You can download a copy of my script here.
We appreciate it may look too complex, and we'll be happy to set this up for you, so feel free to raise a support ticket.
Serving images from a CDN
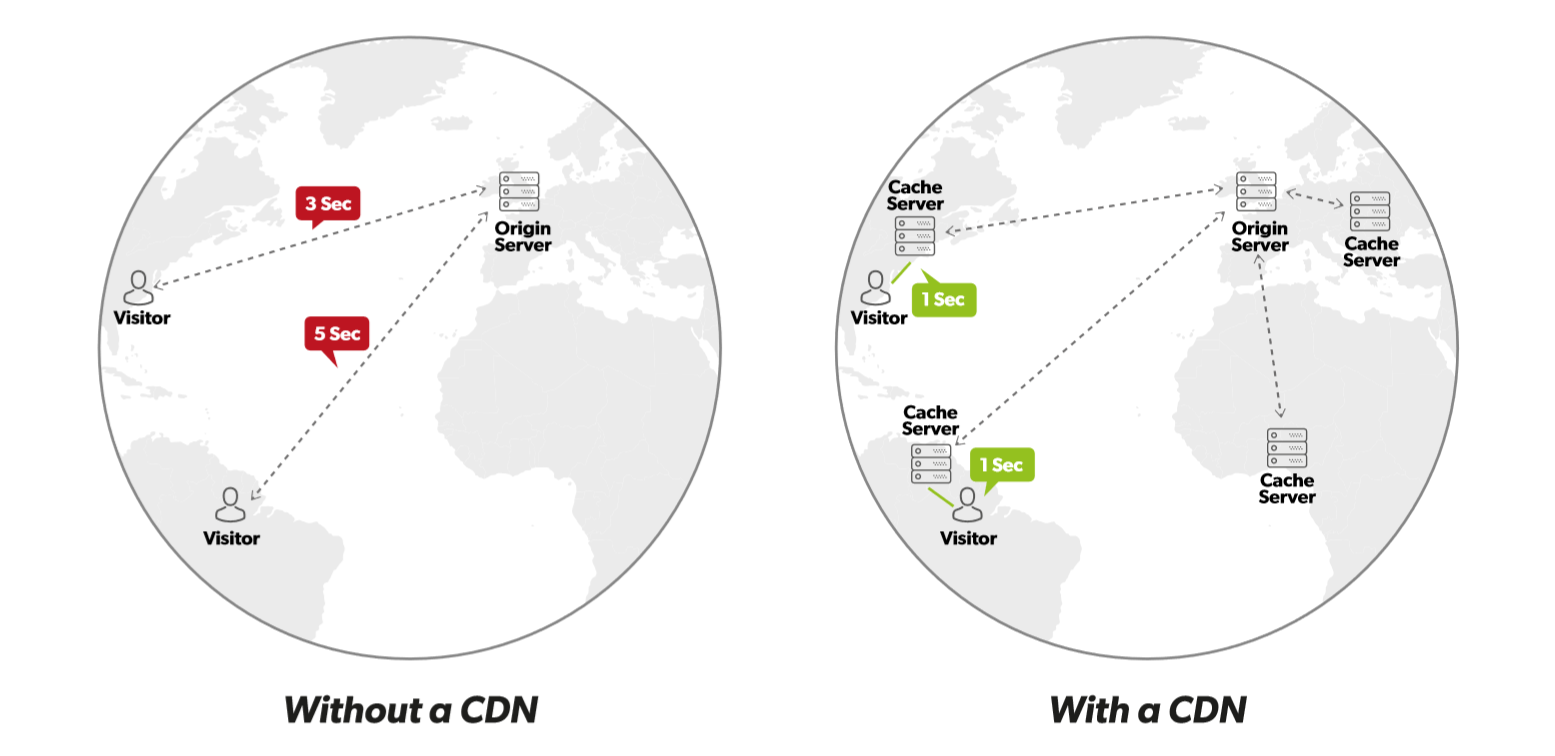
Even though data travels through the Internet extremely quickly, the further it has to travel, the longer it takes. If you load a web site that’s hosted on the other side of the world, it will be slower than if you loaded it on the same street as the datacentre.A CDN mirrors your static content, such as images, CSS and Javascript, throughout a global network of caching servers.
That content is then served to your visitors from the caching server that’s closest to them.

The good news? We are a CloudFlare Optimized Partner and we can offer CloudFlare and CloudFlare Railgun™ technology to all our customers for free, so adding a CDN to your website is a no brainer for Kualo customers!
Questions? Just let us know!





